Announcing Reviews
I’m excited to announce that I’ve added art and entertainment reviews to the site. I’ve posted 28 reviews of books, movies, and video games so far; I will likely extend this to also include TV shows and music in the future. This post is a brief look at why I review things (it’s not for glorification of my own hot takes, I promise) and a bit about my experience with hacking the Hugo Academic theme to support reviews.
In case my philosophy behind reviews and hacking the site theme are less interesting to you than actual reviews, here are a few that I was particularly happy to rediscover:
- Overcooked, a review from 2016 about the frantic cooperative cooking game.
- Half the Sky, a review from 2017 about the book that played a pivotal role in my understanding and caring about the global state of women’s rights.
- The Phantom Tollbooth, a review from 2019 about one of my favorite books.
- Batman: Arkham City, a review from 2019 in which I question Batman’s approach to criminal justice and our assumptions about video game minions.
The Entertainment Backlog
Over the last decade, I’ve been iterating over ways to track my progress and remember my experiences with various books, movies, TV shows, music, and video games. It bothers me that I own more content than I have time to experience and that I often forget my key takeaways just months after finishing something. What came of my efforts was the entertainment backlog, an informal and messy system of spreadsheets, notes, and written reviews.

In concept, the backlog is simple: it’s a list of content (books, movies, music, games, etc.) organized by progression. When I’ve purchased something (or, in the streaming era, when I’m interested in it and have access to it), I add it to the backlog as “Owned.” When I start reading/watching/playing it, it becomes “In-Progress.” Once I’m done with it, it becomes “Completed.” With just these three stages, I’m able to keep track of what I’m engaging with and avoid forgetting about it and having to start over a year or more later. As a caveat, if ever something is boring me, I just drop it from the backlog altogether. The system is there to support me, not force me to complete uninteresting stuff.
Implementation of these three stages can come in a variety of formats. The gold standard would probably be some dedicated, slick piece of software. I’ve gotten by with a mix of spreadsheets, a Trello board (Owned/In-Progress/Completed are lists, and each item is a card), and an “art and entertainment journal” where I write about what I engage with daily. Regardless of how it’s implemented, the point is to not let things go stale.
The Role of Reviews
The fourth and final stage of the backlog is “Reviewed,” which is where “Completed” items go once I’ve written some thoughts down about them. Traditionally, my reviews have had a numerical rating and a written portion, though as I get older I find that my ratings are less useful to me than my reflections.
I write reviews for two reasons: to avoid forgetting my experiences and to combat entertainment consumerism with reflection. These goals work together. When entertainment is reduced to “empty calories” because I don’t spend any time reflecting on it, I’m always hungry for more. When I know I will invest thought and energy into my entertainment, I can be more selective about committing to higher quality experiences. In turn, I can take the time to listen to and be impacted by what these experiences have to say in their stories and art.
Rest and play are non-negotiables in my life, but taking time to reflect thoughtfully on what I’m engaging with helps me keep a healthy relationship with less intentional entertainment and make space for more challenging and impactful art and nonfiction.
Hacking the Academic Theme
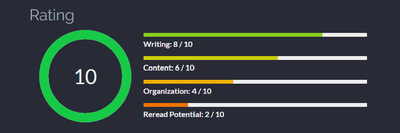
This was my first real attempt at working with HTML, CSS, and JavaScript beyond some Codecademy lessons I did in undergrad, so building out reviews was an uphill climb, even when mostly working with preexisting structures provided by the Academic theme. No particular lesson learned is a big enough deal to write about, but I’m most proud of integrating third-party scripts progressbar.js and chroma.js to help with the animation and coloring of the numerical ratings at the end of each review.

This is just a screenshot, but the real ratings animate when they’re first loaded. The animation is usually done by the time you scroll down to the bottom where the ratings actually are, but refreshing the page will let you see it in action! It’s potentially possible to delay the animation until the ratings are scrolled into view, but my knowledge of jQuery is nonexistent so I’ll be leaving that as an improvement for another day.